When you capture an HTML physical object, a hierarchy is automatically created in Real-Time Designer.
To capture an HTML screen element:
| 1. | Open Internet Explorer and navigate to a web application. |
| 2. | Open Real-Time Designer. |
| 3. | Capture an HTML control within the application. For more information, see Capturing a Screen Element. |
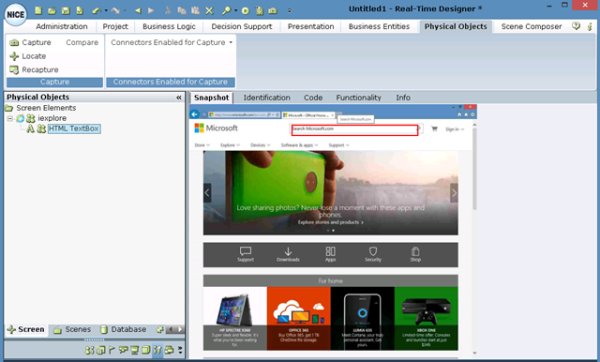
| 4. | In Real-Time Designer, navigate to the Physical Objects tab. |
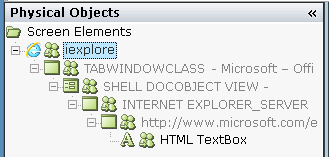
Two levels of screen elements are displayed in the Screen tab. The top one is the iexplore process level and next one is the captured HTML control.
| 5. | Right-click the root control (process level) and select Show Hidden Captures. See Screen Elements Hierarchy. |